17-1 Preparing first phase prototyping(1)
- Jingyi Loh
- Sep 18, 2021
- 3 min read
Updated: Sep 22, 2021
Week 17

HI. This week would be the last progress update of this semester and also the end of phase 2
In this blog, I will be mainly sharing my updates for the preparation of my prototype showcase
Final design in Adobe XD
I set up the design for all the pages in the website, the design is definitely not the finalize outcome, but the overall concept is roughly there. Refinements and improvements are definitely still needed!
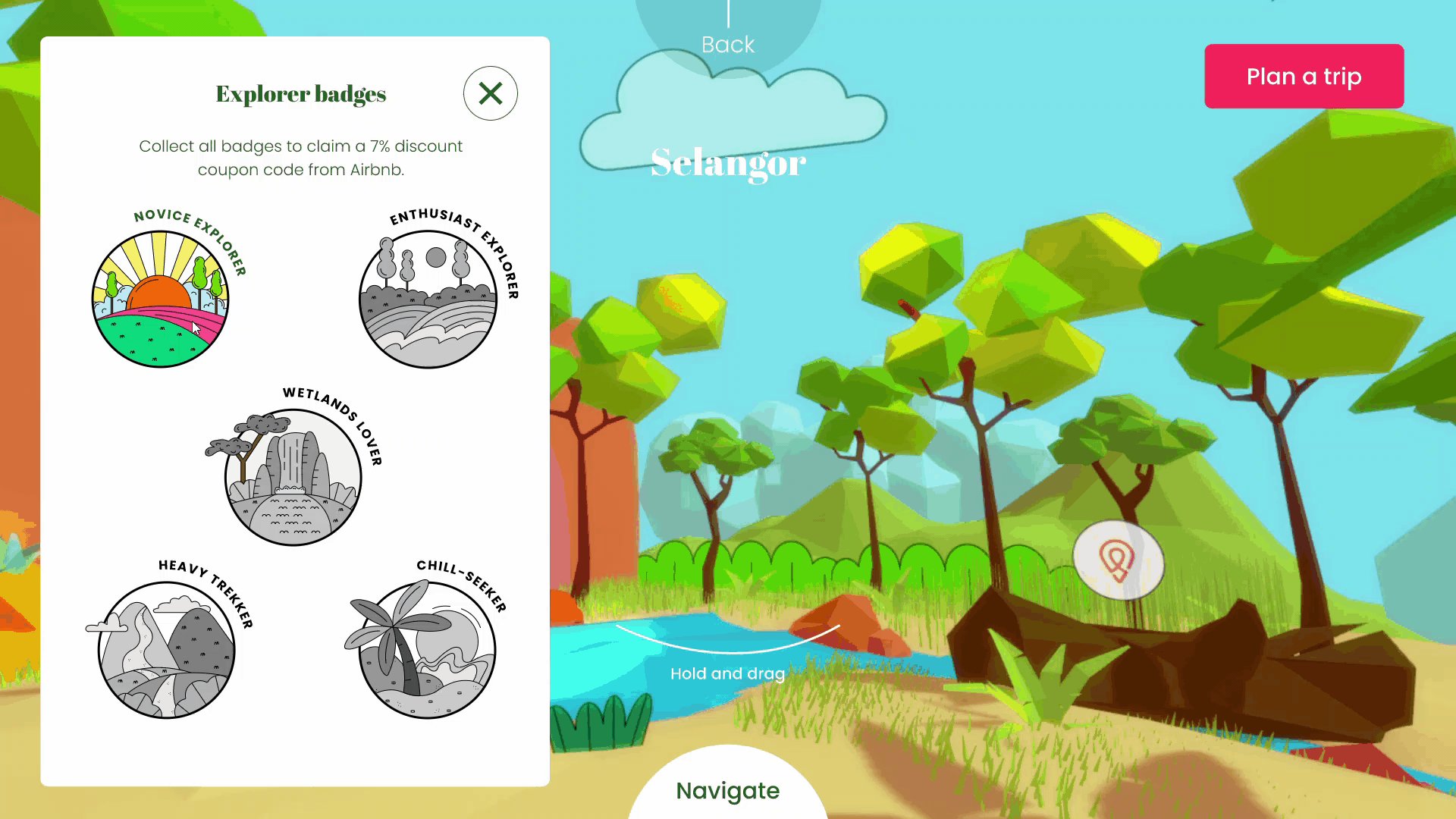
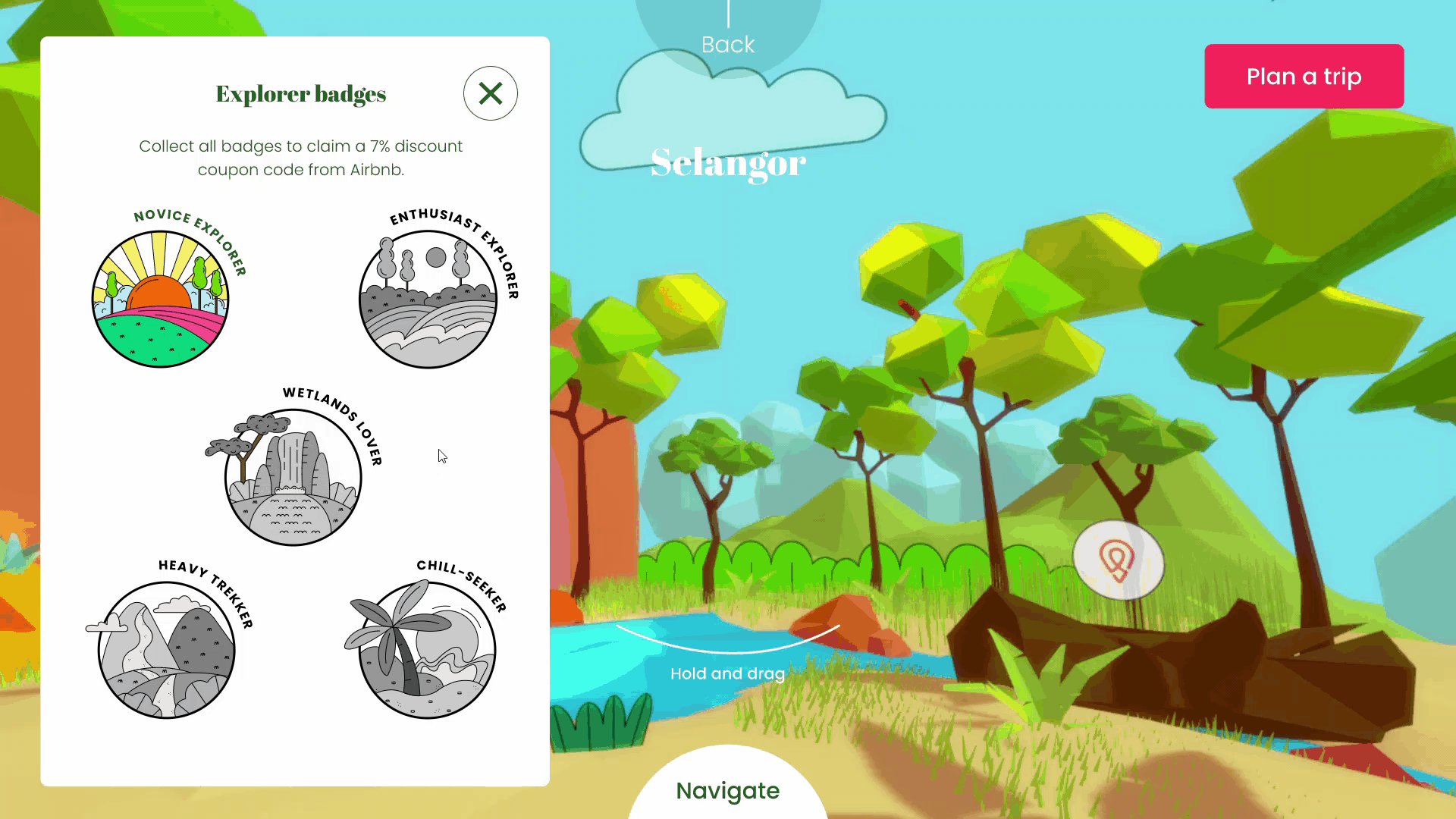
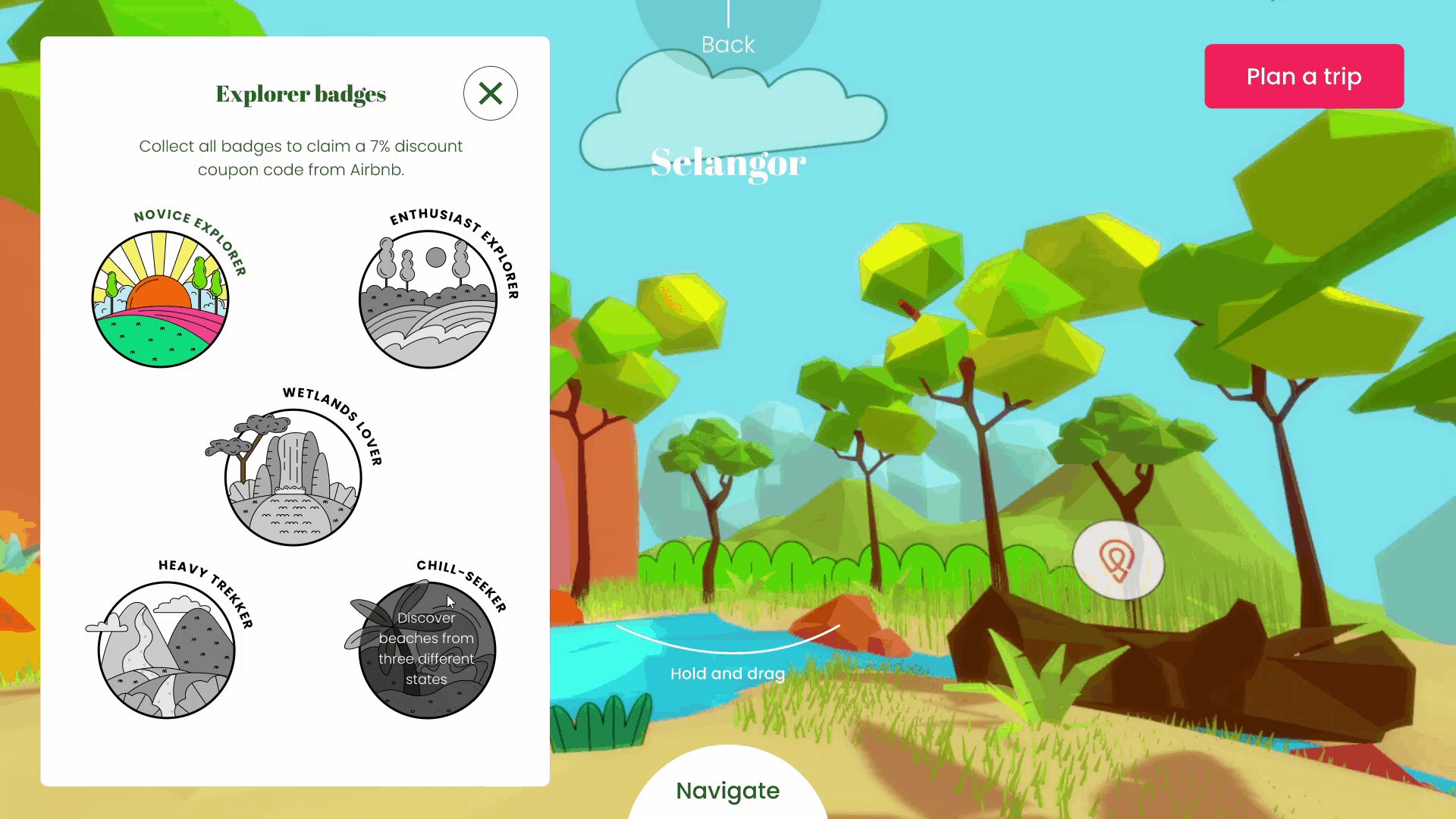
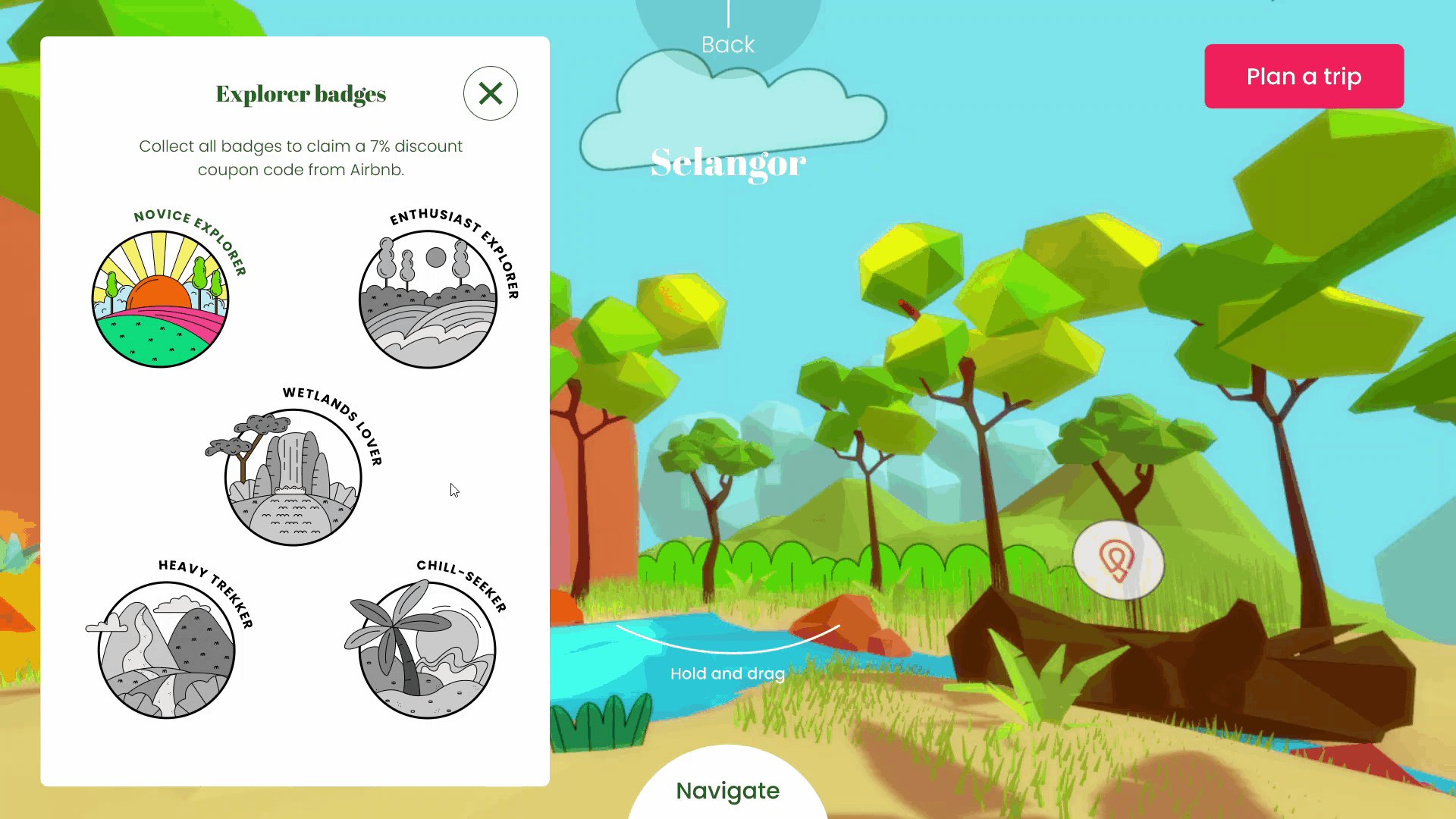
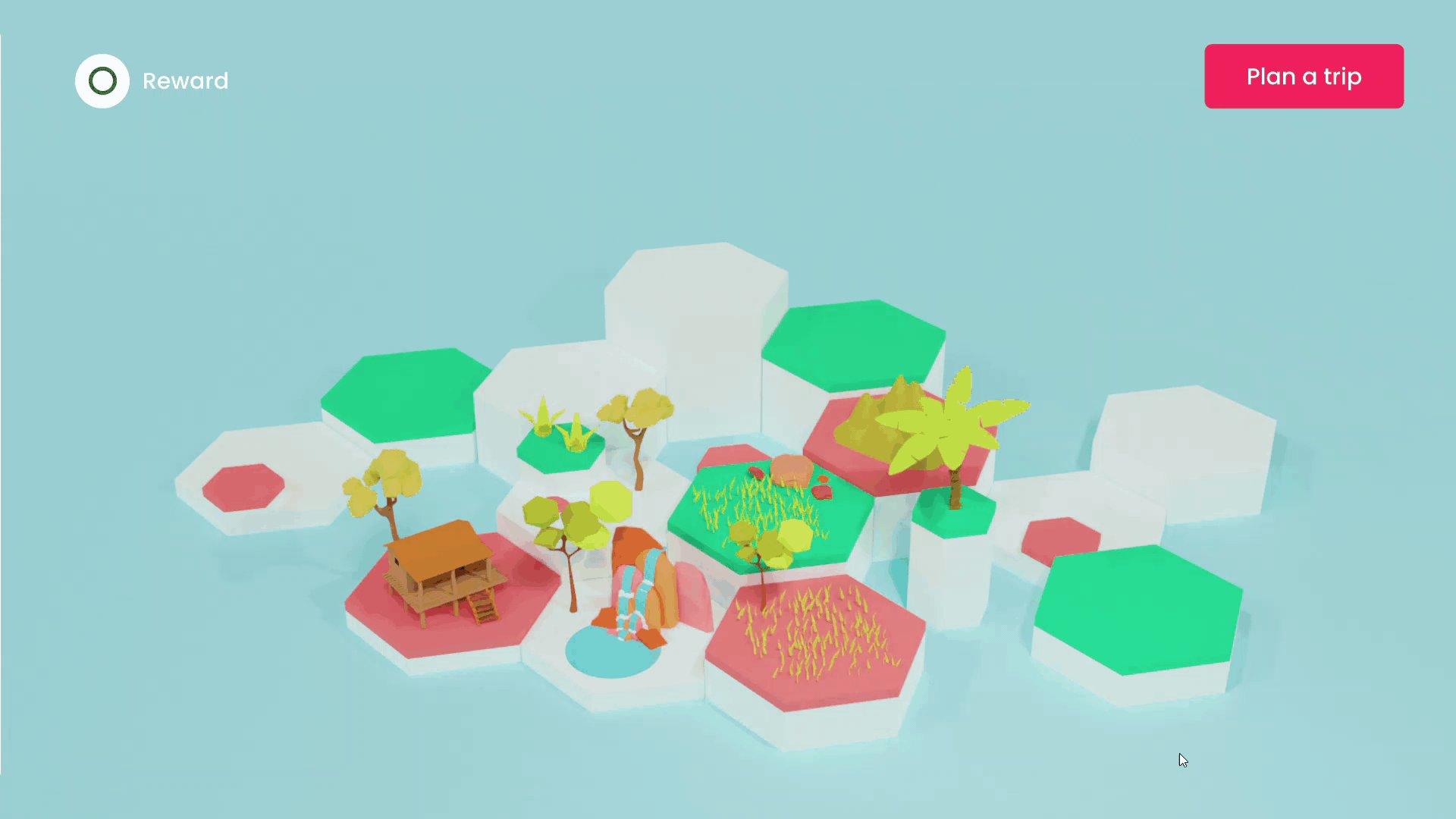
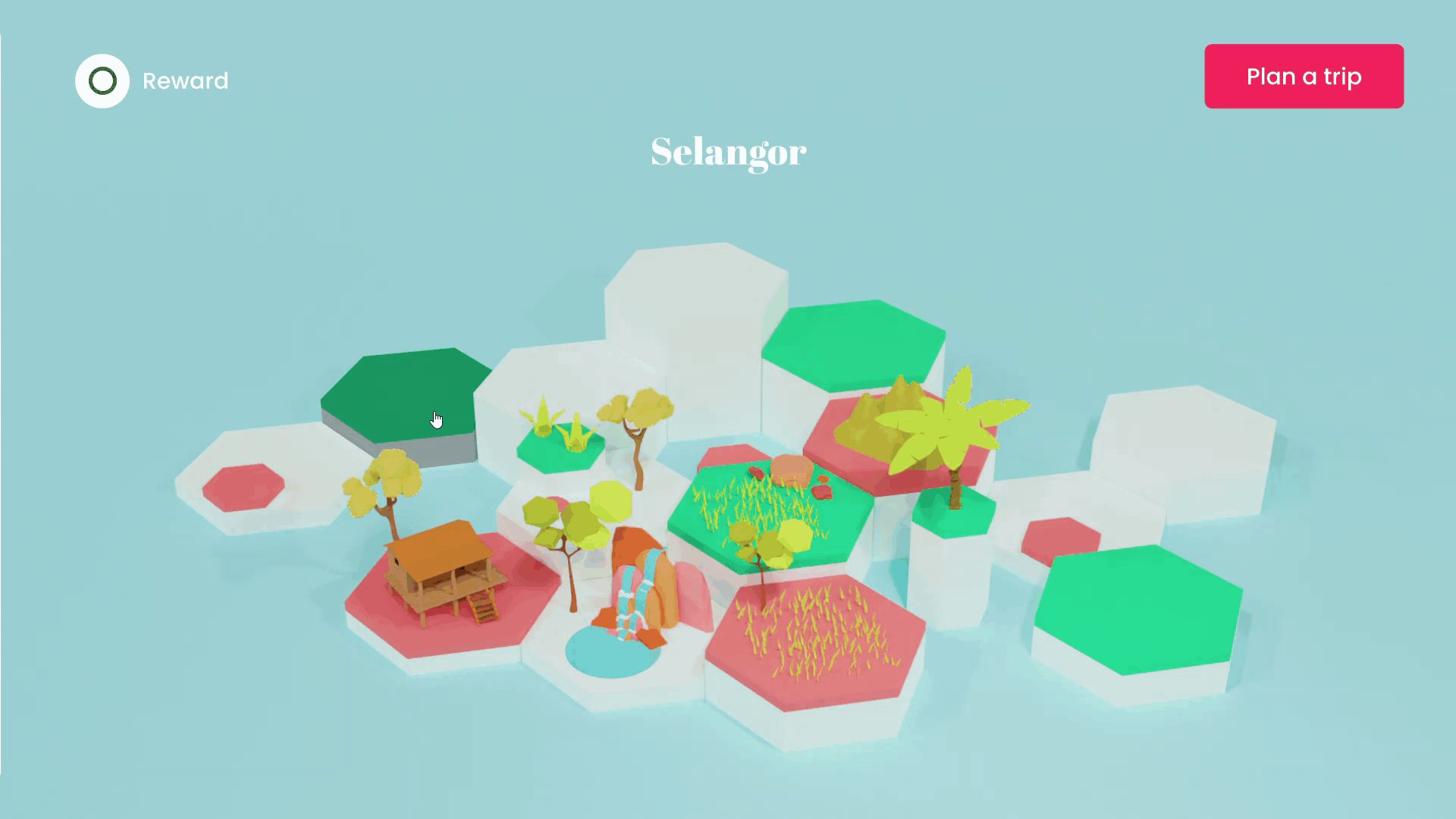
Interactions for Gamification feature and Navigation page
**note that this is presented in a GIF format (moving content)
The hovering interaction for the gamification feature is to reveal to users the criteria needed to obtain a specific "token". As for the hovering interaction for the navigation page, users will be able to know which specific land represents which specific state by hovering over it. Compared to the previous design, this way is less cluttered.
Information deliverance
This video is mainly to showcase the entire information layout concept and animation. At the end of each section, users can also navigate to other information display in-within the same state. This is to encourage users to discover more places.
Design system preparation
UI style guide

I did a simple UI style guide just to make just the UI components, fonts, and colors are consistently being used across the different pages in the website.
Color palette
I came up with different color palettes as a rough color guide for future reference when I am working on the other 3D scenes. I wanted different states to have a different mood and tone, my idea is to spilt the 14 states into the 3 color palettes that I created.
1. Warm and cozy mood
Brighter colors and warm tone
States: Kelantan, Sabah, Kedah, Selangor, Negeri Sembilan
2. Cool and sophisticated mood
Darker colors and cool tone
States: Sarawak, Johor, Melaka, Kuala Lumpur, Perlis
3. Lighter and brighter mood
Pastel colors and cooler tone
States: Penang, Perak, Pahang, Terengganu
There are also a list of colors that can be shared among all 3 color palettes. The colors are not the exact colors that will be used, but it acts as a guide to determine the color direction and scheme.
Style frames
Combination of 2D + 3D graphics
I created more 2D vector illustrations and implemented into the 3D scene itself. I personally think that the 2D illustrations were able to make the scene looks more interesting and unique, instead of just all low-poly 3D models. However, I will still need external feedback because I am not sure whether the 2D graphics are making the scene looks flat.
Currently looking at the prototype version of my 3D space, I feel like it is lacking some depth to it. I will need to spend some time reviewing the 3D space again and see how I can improve it. My idea was to just present the 3D models as its literal form for users to clearly identify their choices, however, this generates a challenge for me where I have to be able to merge things together in one entire scene.
By creating more depths, I will have to enlarge the entire land surface so that the scene will have more layers. I am not sure whether this is a good idea because I am also trying to optimized the 3D models for better performance. I will need to rethink about this...
That's all for now, in my next blog, I will be showcasing the technical parts of my prototype.
































Comments