9-2 Exploring ideation
- Jingyi Loh
- Jul 25, 2021
- 3 min read
Updated: Jul 30, 2021
Week 9 (Exploration week)

HI. Further planning on delivering on the idea and concept of the website
During the the exploration week, while picking up some technical skills, I also continued with the exploration of my project's idea and content deliverance.
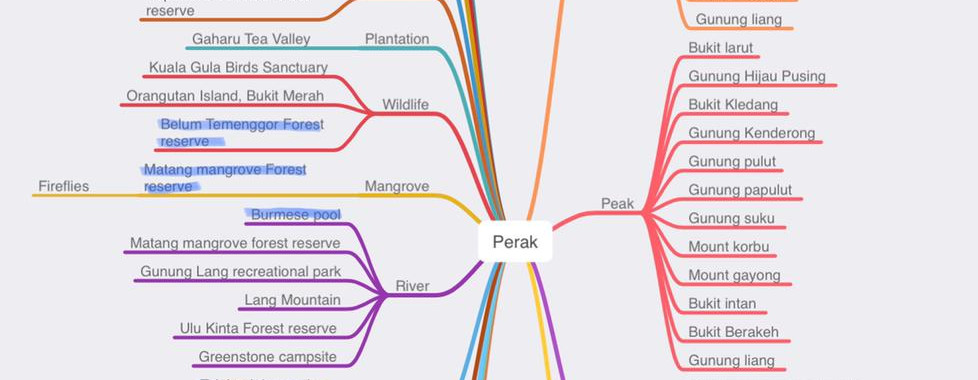
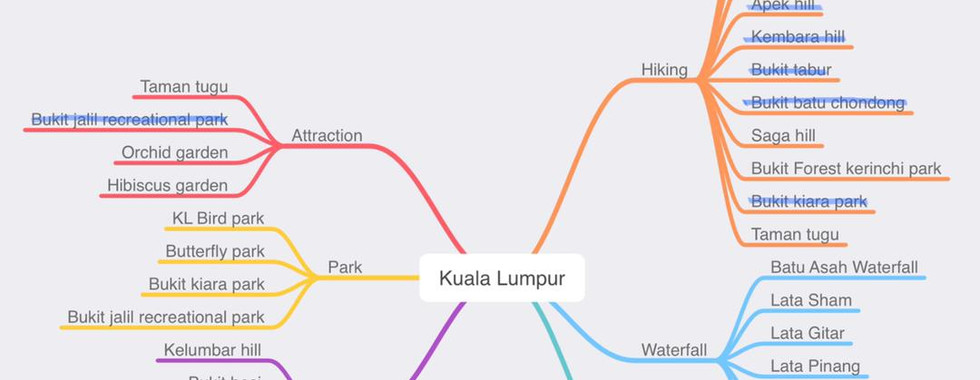
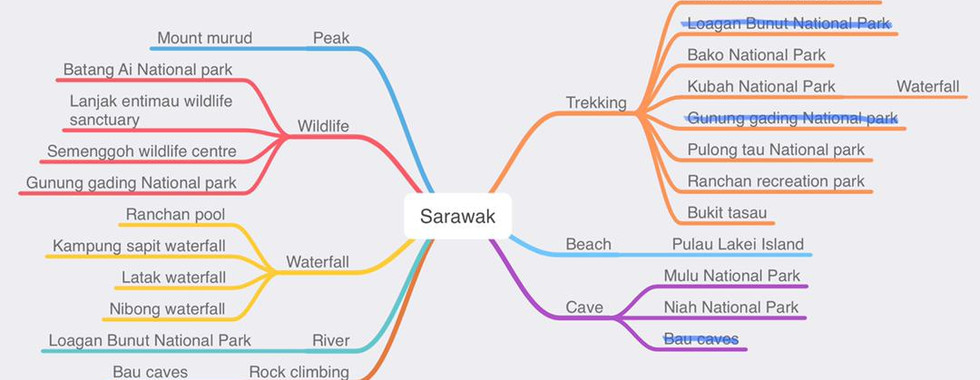
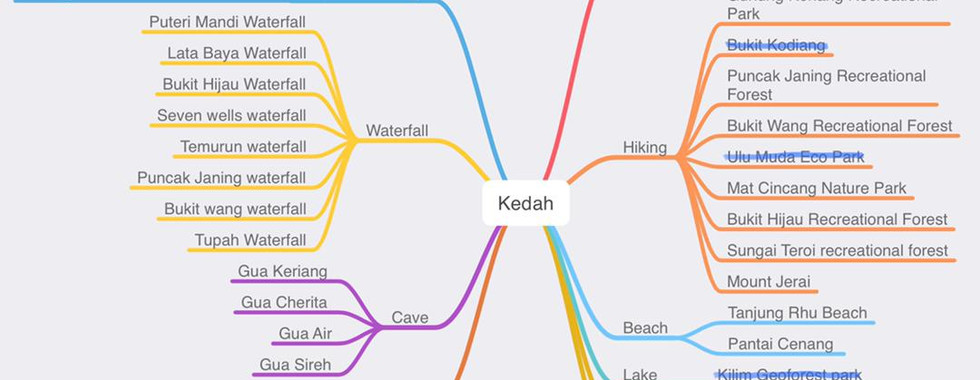
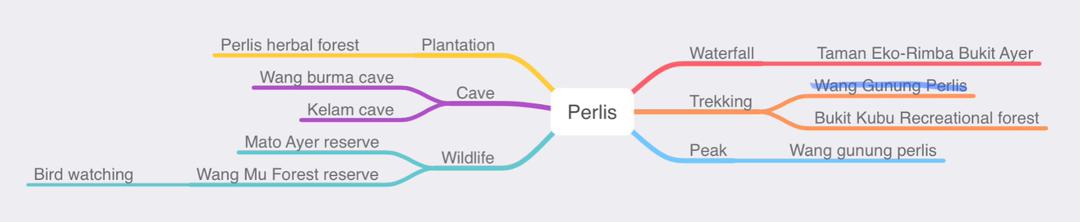
Categorization of the places
I branched out the places based on their natural environments' attributes to properly plan out the content.
Sitemap/User flow
I did a thorough sitemap to have an overview of the entire website and the user flow of the experience. The first 3 flows that could be access through Home are: Place nearby, Random place and About/Info page. From Place nearby and Random place, it branches out to the same flow: State page. However, user might get a different state depending on their choice. Through the State page, users are able to access information on their interested nature environments, navigation page, gamification system and the ultimate CTA that leads to Airbnb.
**interested nature environments = for users to access information on places that are based on their interest of environment
**navigation page = for users to access other states after exploring the first one
**gamification system = for users to have a gamified experience when exploring the website
Gamification system

I came up with 2 possible options for the gamified experience to work.
Option 1: Allow users to be rewarded by the number of states that they have explored in the website. This could also work as a tracking feature to track the states that have been visited by users. For users to get rewarded, 2 viable options: for them to collect all 14 states or 7 states.
Option 2: Allow users to be rewarded based on their collection of experience in the website. This is collected based on roles/categories to encourage users to explore not just different states but also different nature environments. For users to be rewarded, 2 viable options: they are required to collect all 5 categories or 3/5 categories will do.
Reward: After achieving either one of the options above, users will get a 7% discount coupon code to be applied for their next booking in Airbnb.

Airbnb provides coupon code for users to get discounts on their stays.
3D space view

For the 3D space experience, it could be in a 360° or 180° view. Currently, I would prefer a 180° view considering the minimization of my workload. With a 180° view, I could probably cut down time on preparing 3D assets.
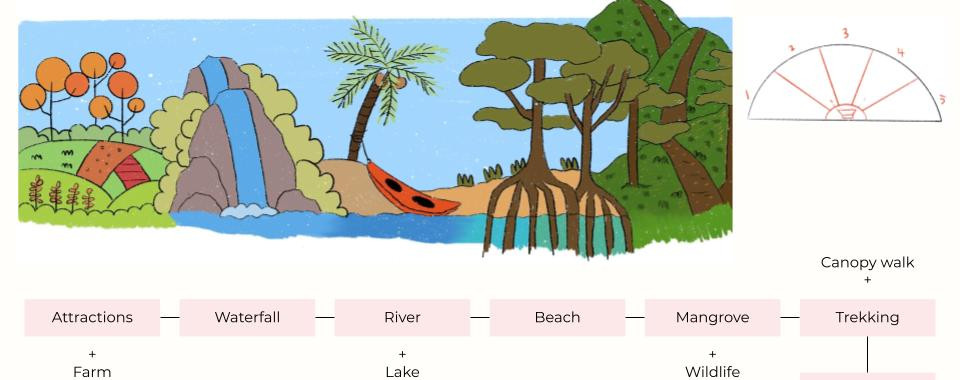
Content structure flow of the 3D space
I planned to use different natural environments to help users navigate to their preferred interest. This could also help make use of the 3D space being interactive to the users. Because each state offers slightly different density of the natural environment, their display and layout of the 3D space will also be different. Based on the 2D sketches above, Selangor and Sabah have a different layout of environment because of the places that they offer.
Information deliverance + interaction

I have a Plan A, B and C for the information deliverance. This is because in case I can't get the technical parts to work. The information that I am going to deliver will just solely be introducing the available places based on their natural environments. I am planning to deliver the places through photographs, experience or infographics.
Interaction
When users interact with their interested natural environment in the 3D space, the camera will zoom-in into the specific areas and information on the available places will show. Users are required to scroll to display more content. While scrolling, Plan A or B or C will happen.
Plan A: Allowing users to scroll through the information while having the camera moving and changing the 3D environment according to the information presented, with secondary animation at the background
Plan B: Allowing users to scroll through the information and have animations on the 3D environment
Plan C: Allowing users to scroll through the information with a static 3D environment
To be honest, I am getting pretty anxious because I have not started with any solid designing of the microsite. I would like to get further feedback from the advisors and if everything is progressing smoothly, I could quickly prepare my 3D assets and also start designing the UI components of the website.
Along the way, I would also need to pick up my technical skills. This is definitely getting more and more hectic and stressful. But I am still hopeful and not giving up yet.
That's all for now, in the next blog I will most likely be sharing the continuation progress of the project. Hope everything goes well!









































Comments